这5个GitHub嵌入技巧,让你更加高效地使用Tracup
相信大家对GitHub都不会陌生,GitHub可以为您提供对DevOps生命周期的完全控制。这是管理代码、问题跟踪和分享技术项目的最佳方法。它也是目前世界上最大的代码托管平台,全球超七千万开发者在使用它。2021年平台新增1600万程序员,几乎近60%来自北美之外的地区,中国新增有755万,位居全球第二。随着近几年中国互联网高速发展,中国互联网企业对GitHub的依赖也越来越强。
不少程序员会在研发过程中遇到这样一个问题,不同的github链接通过聊天工具发给你,这个链接可能是issue,也可能是pr,当然也可能是代码片段。
消息堆积后,你也可能会忘记每个链接是干什么的,只能一个一个再点开查看。这样很不方便,当然也不高效。有没有什么办法可以避免这个尴尬呢?
当然可以。在Tracup的任务框里会告诉你github链接的背后到底是什么内容。
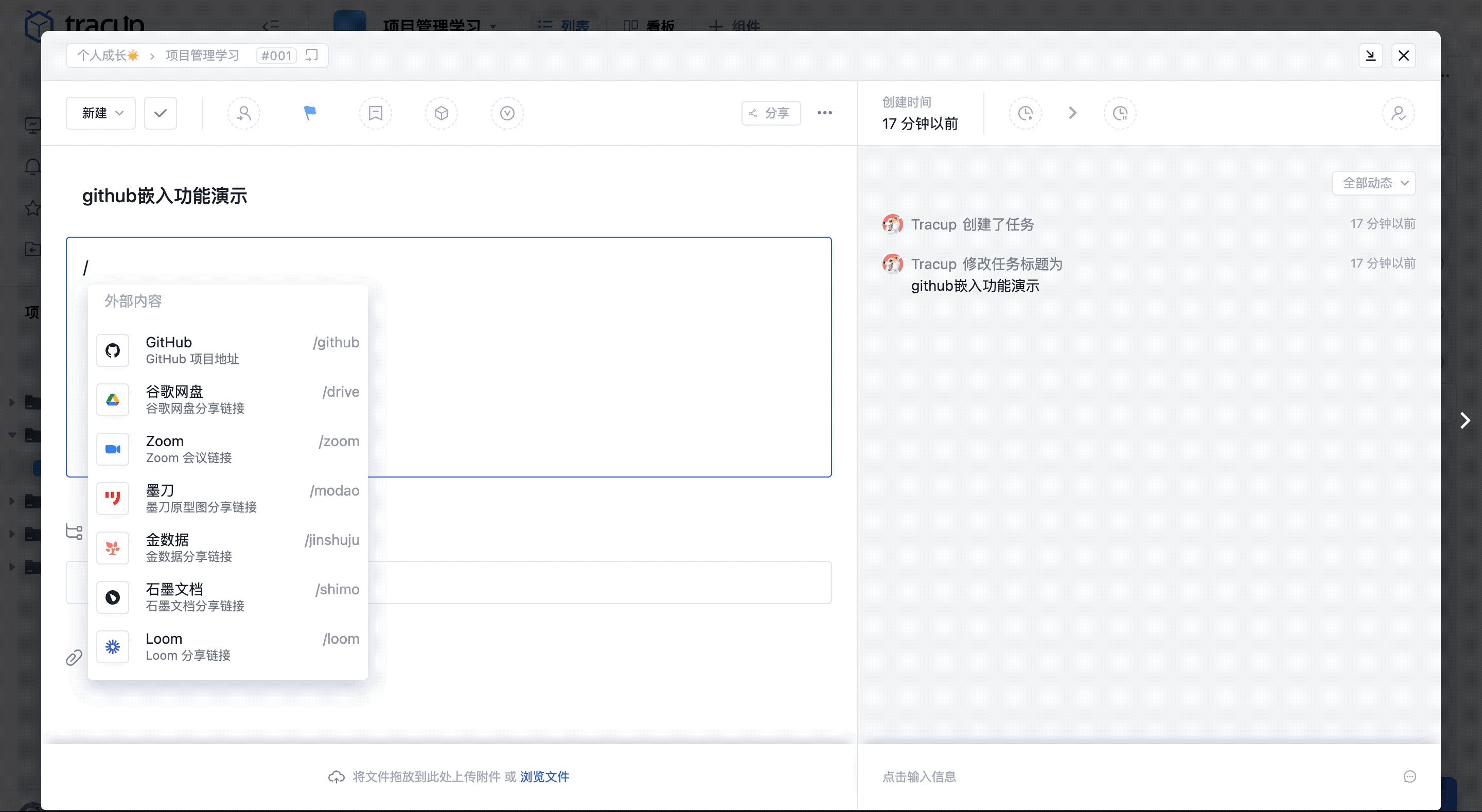
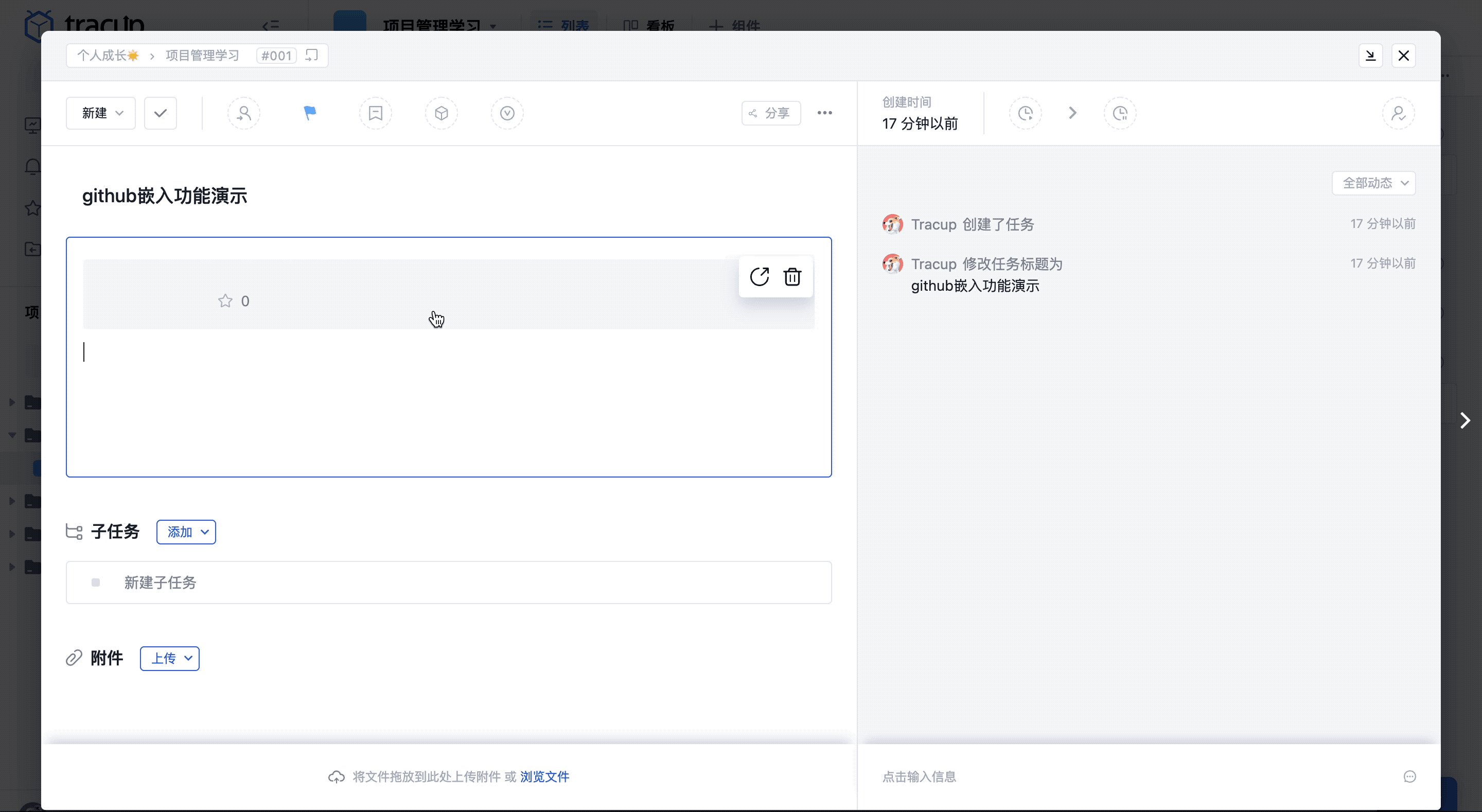
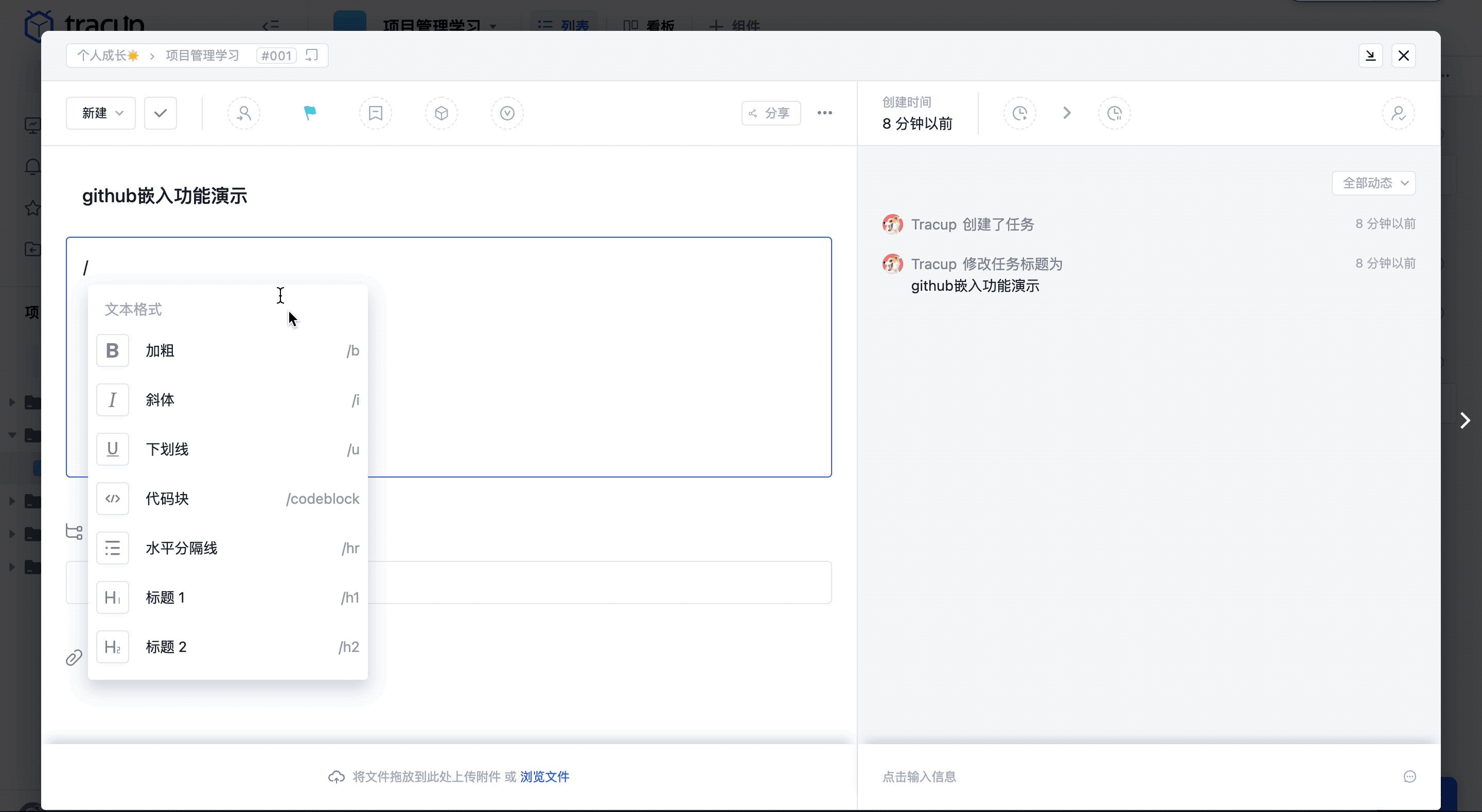
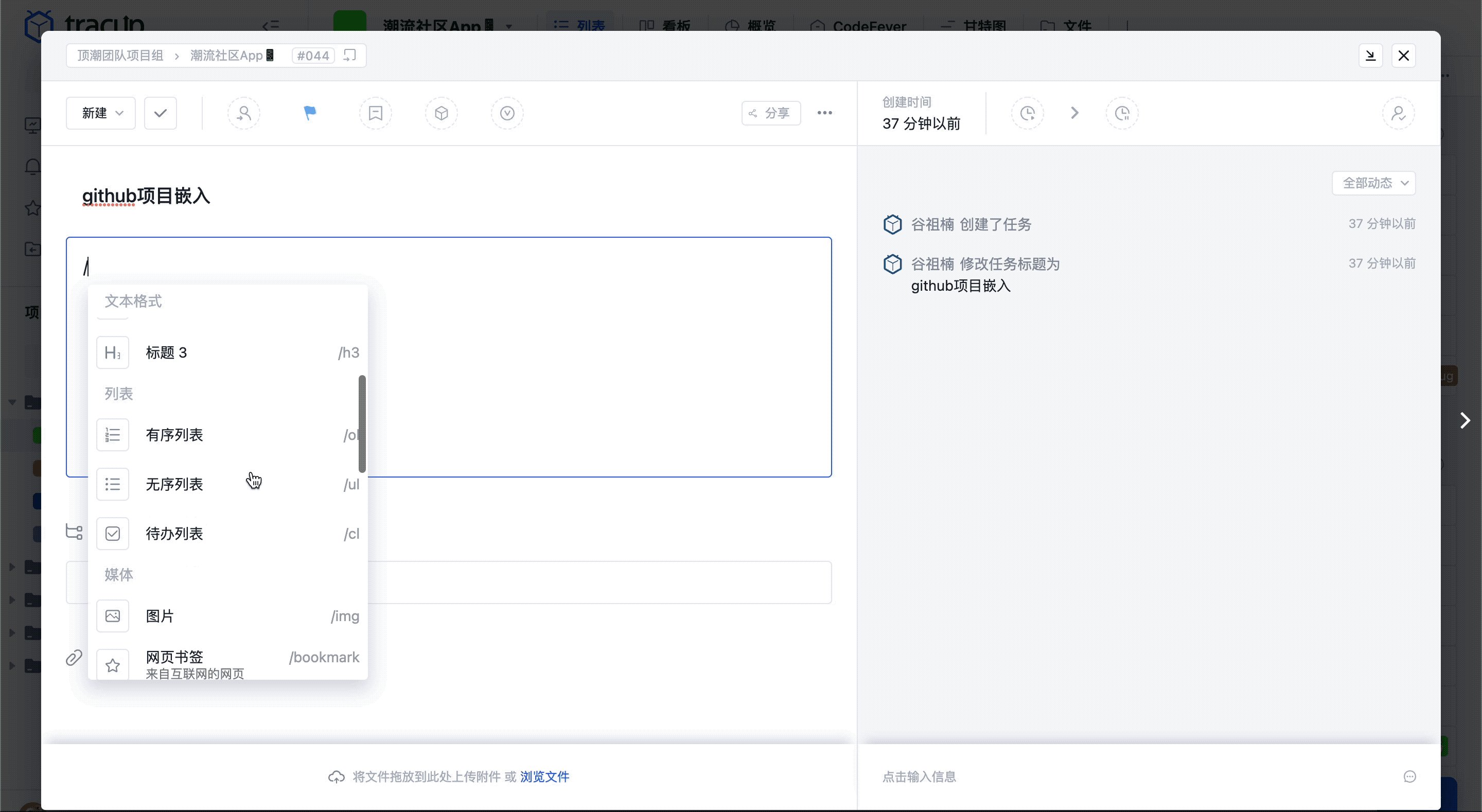
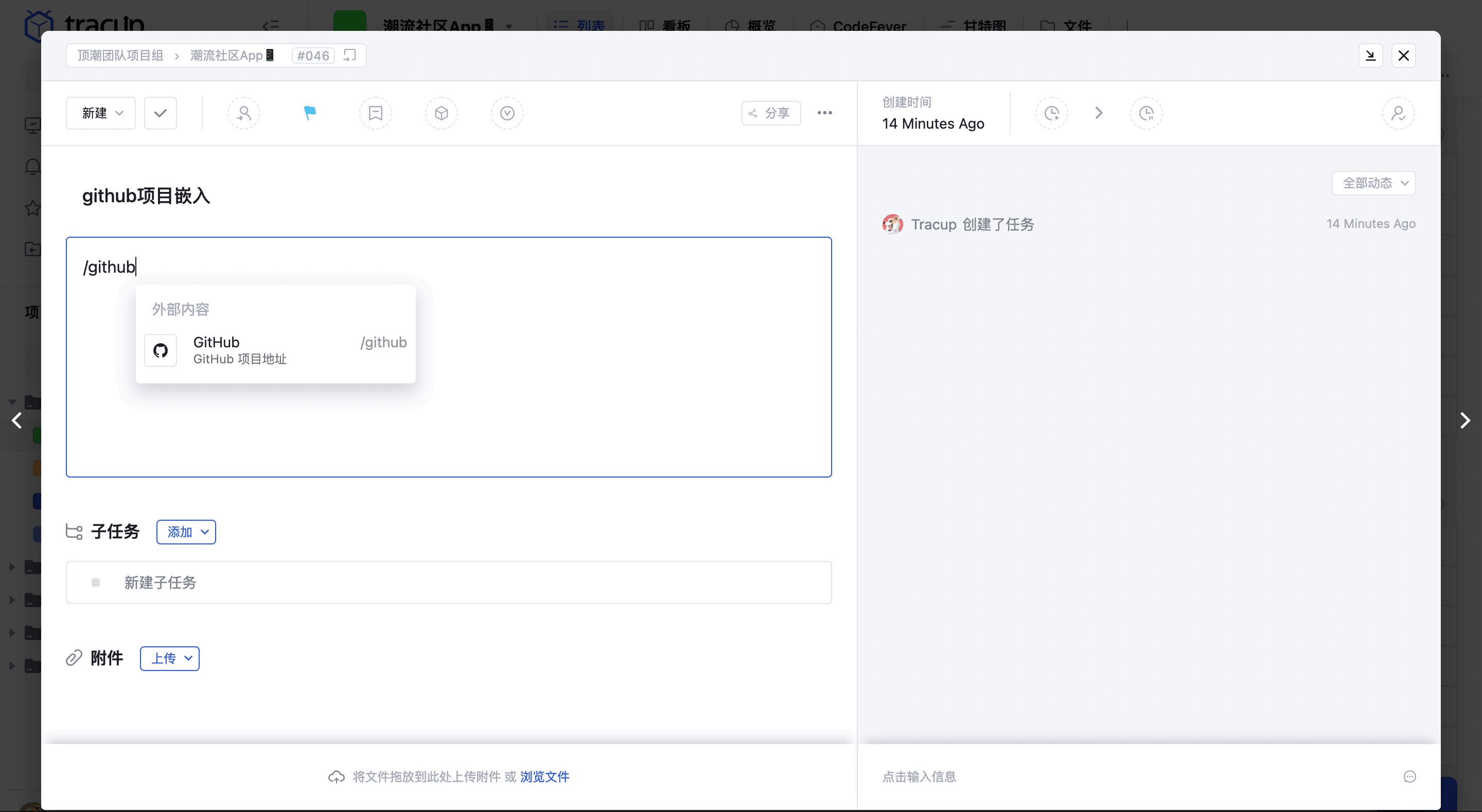
Tracup为了让github的链接能所见即所知,你可以在Tracup的任务编辑框内,通过斜杠功能展现github链接的主要内容。他具体是如何工作的呢?我们一起看看吧!
以下所有操作均在Tracup的斜杠功能基础之上完成。
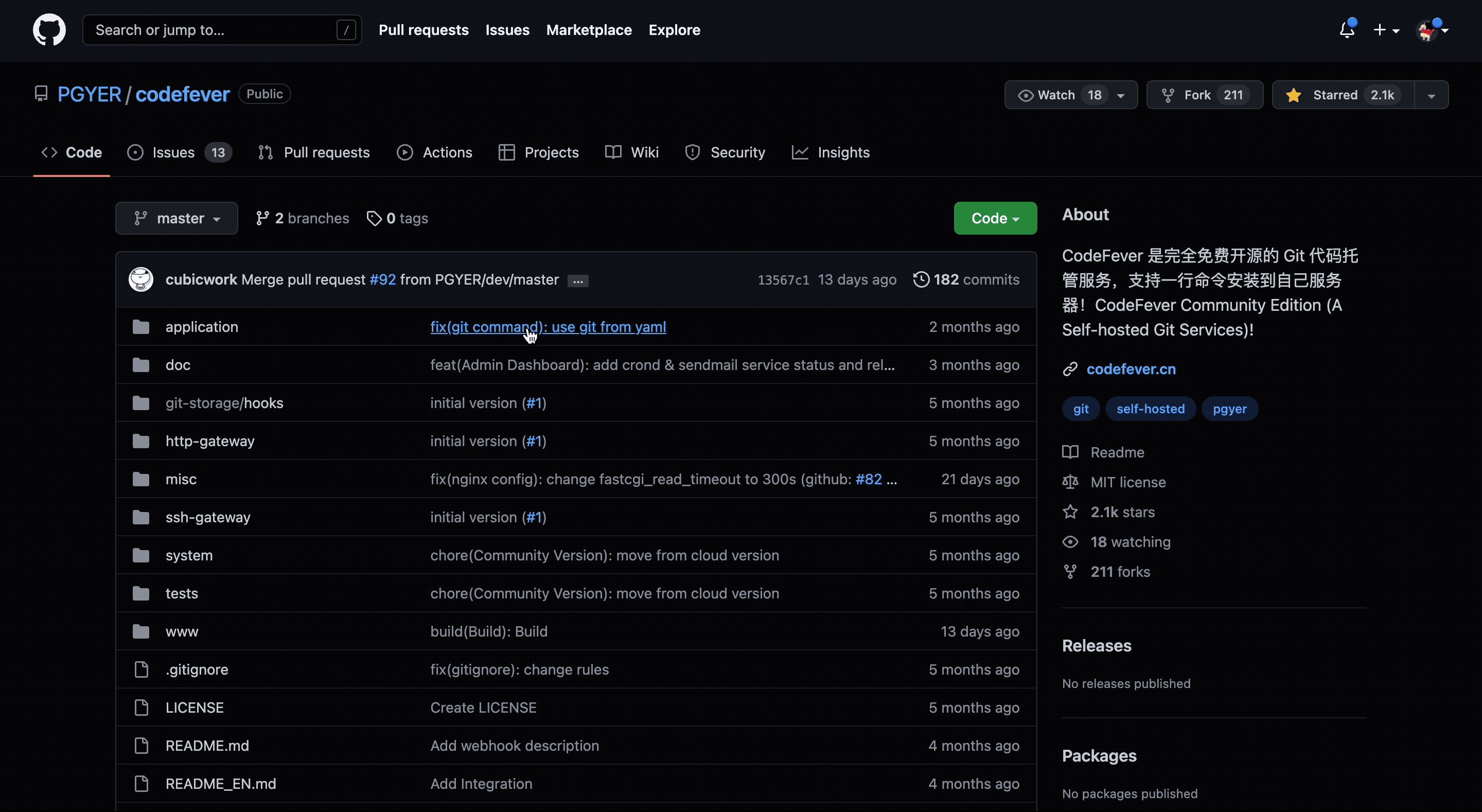
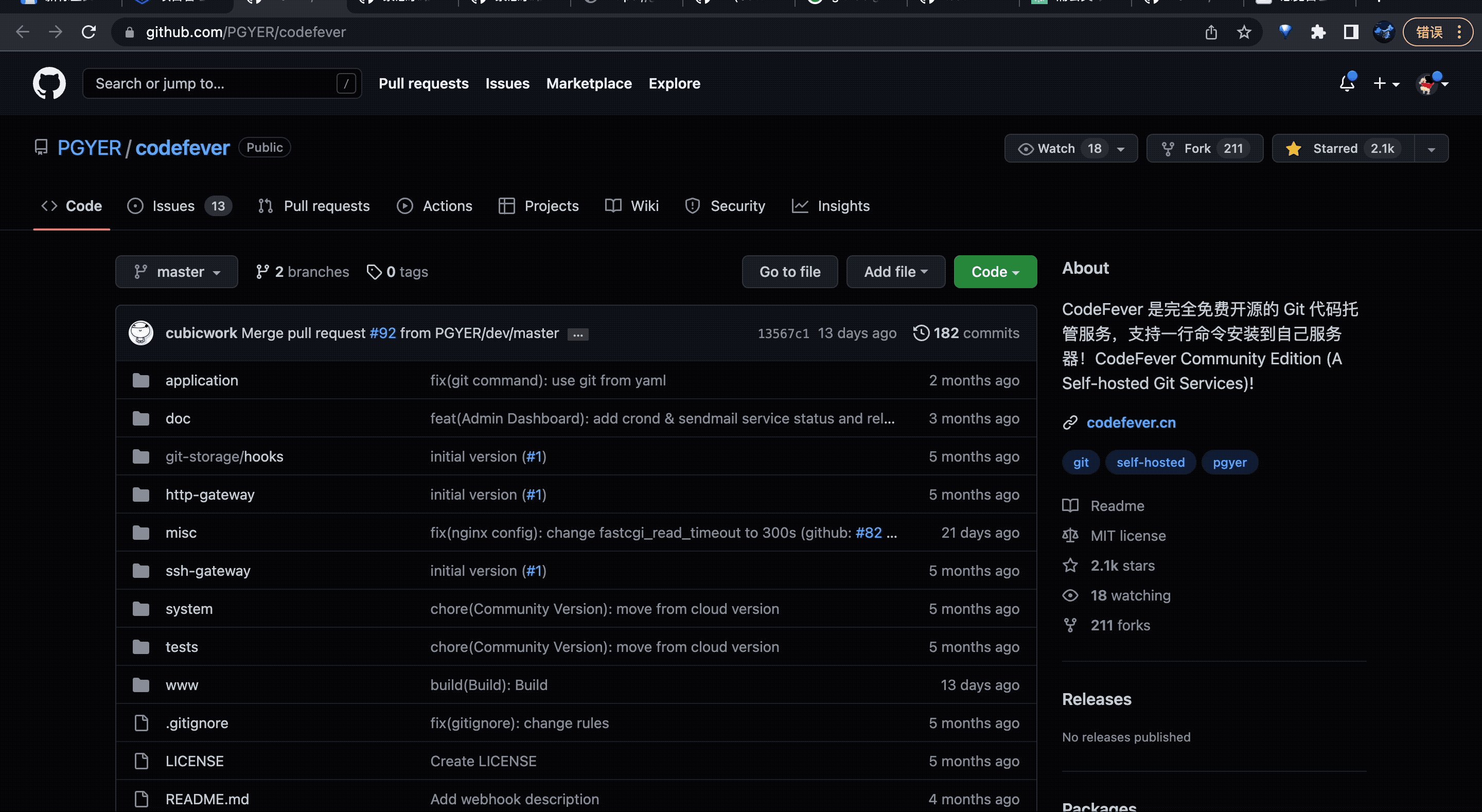
1.向你的伙伴展示某个GitHub项目的信息
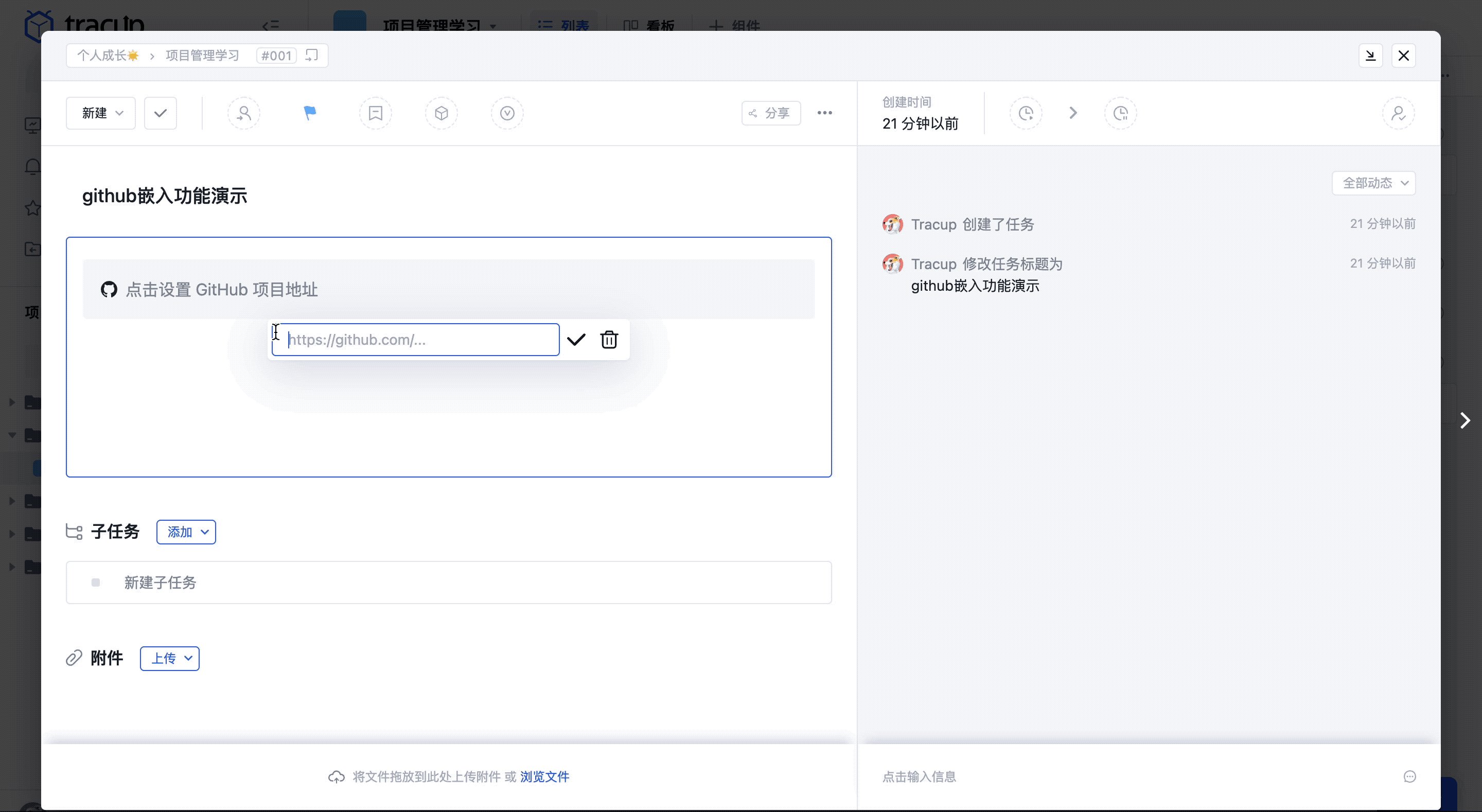
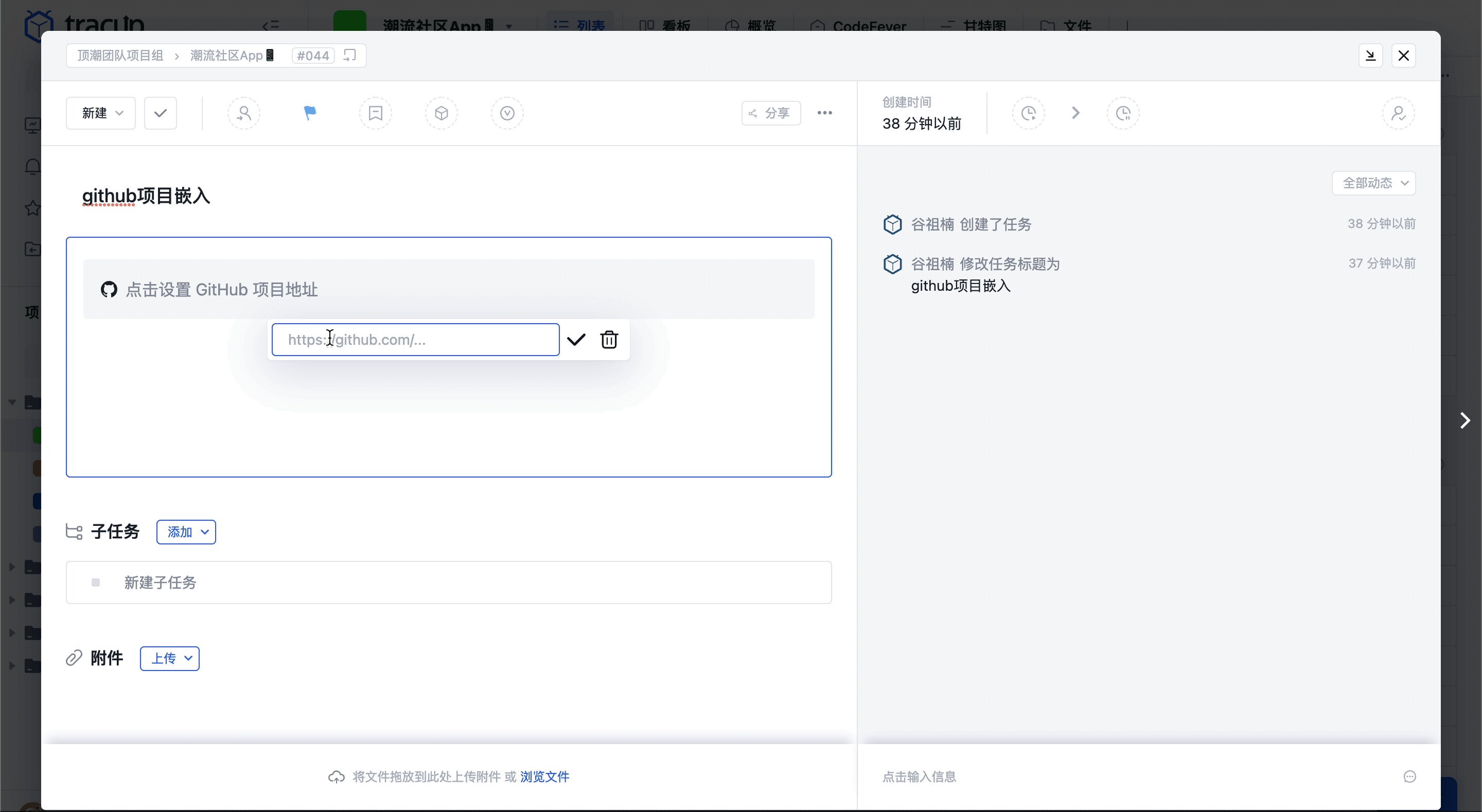
你可以将项目的链接直接黏贴到输入框,可以极速解析,在任务框里就能看到项目名称、logo、项目介绍以及Star数量和开发语言等。

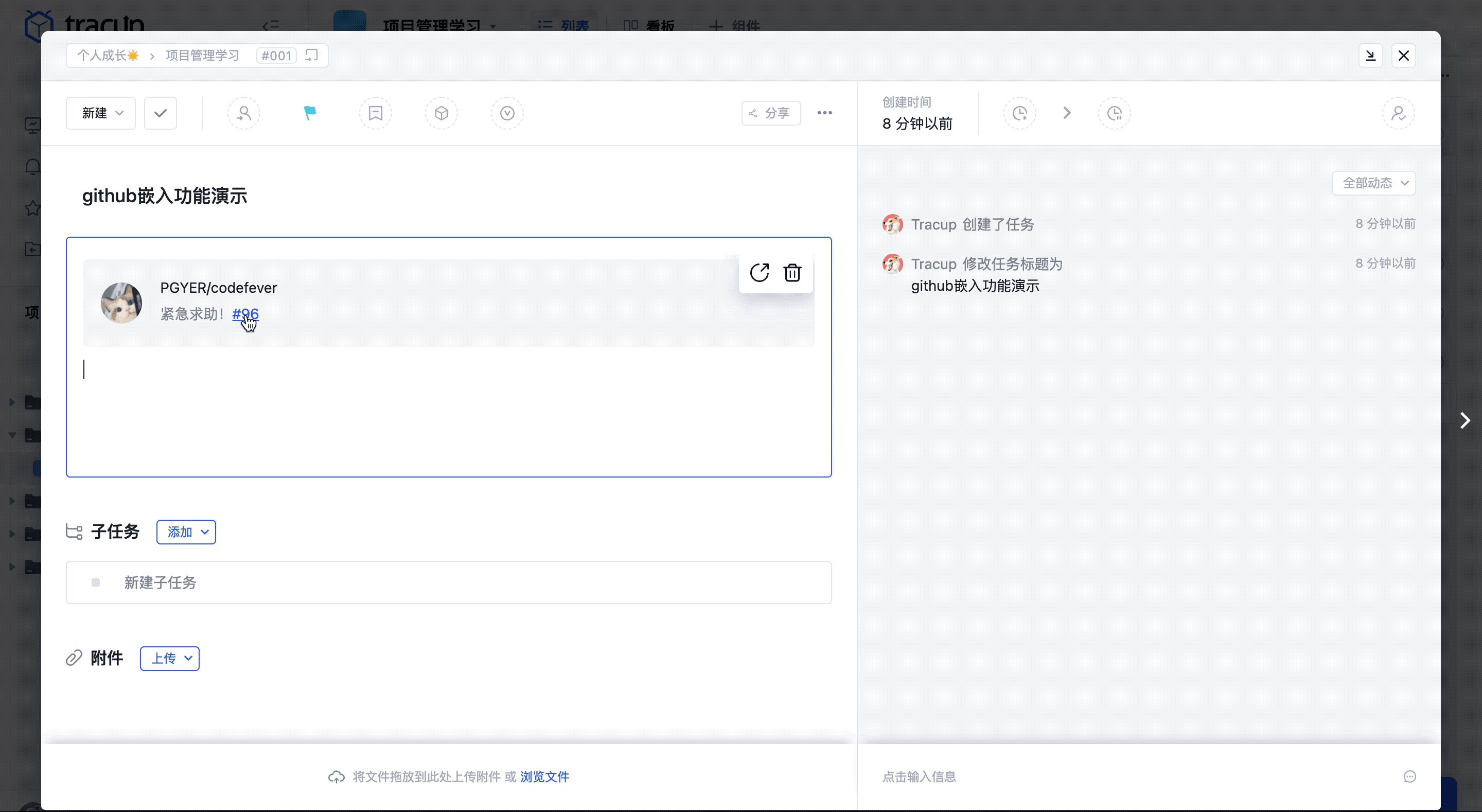
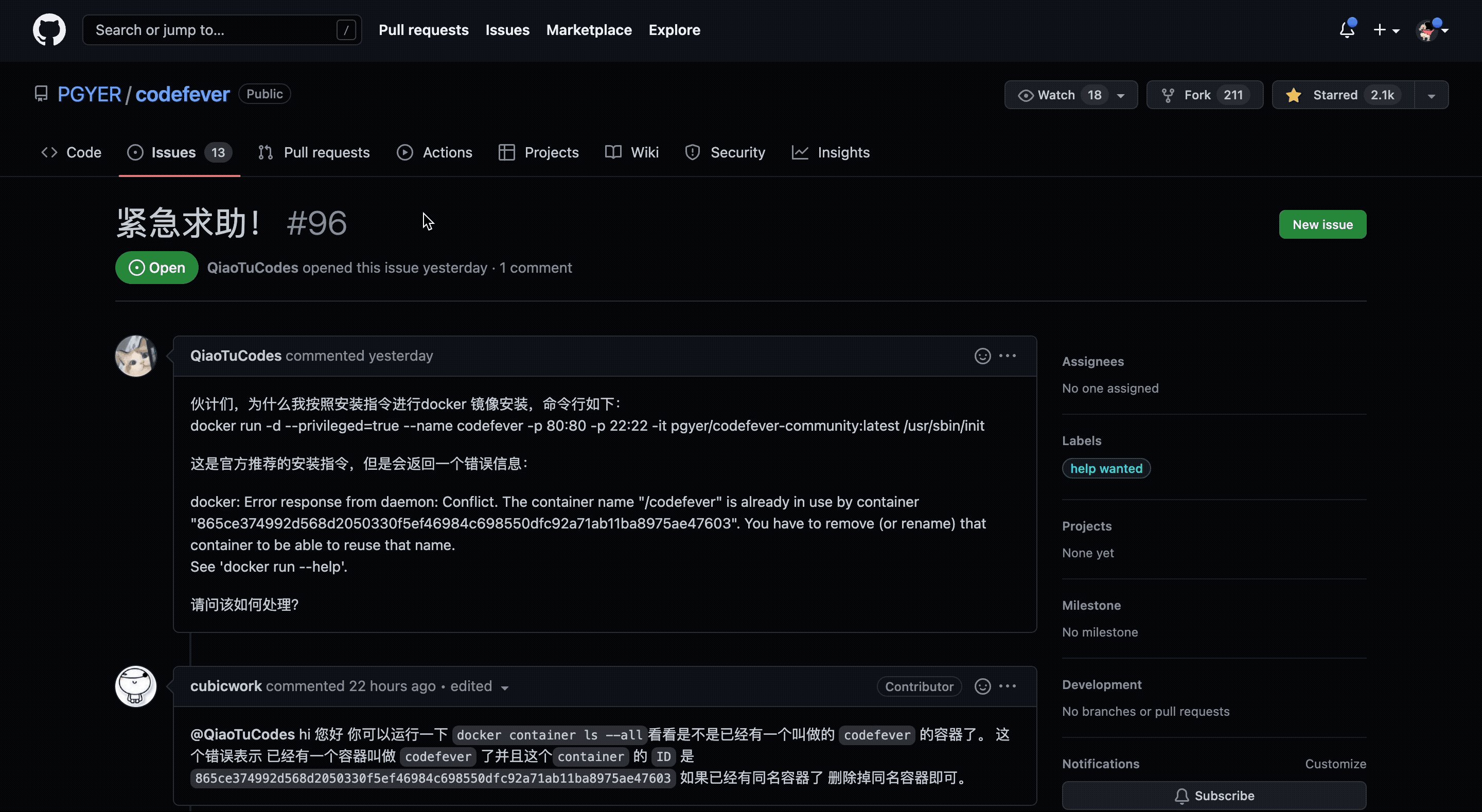
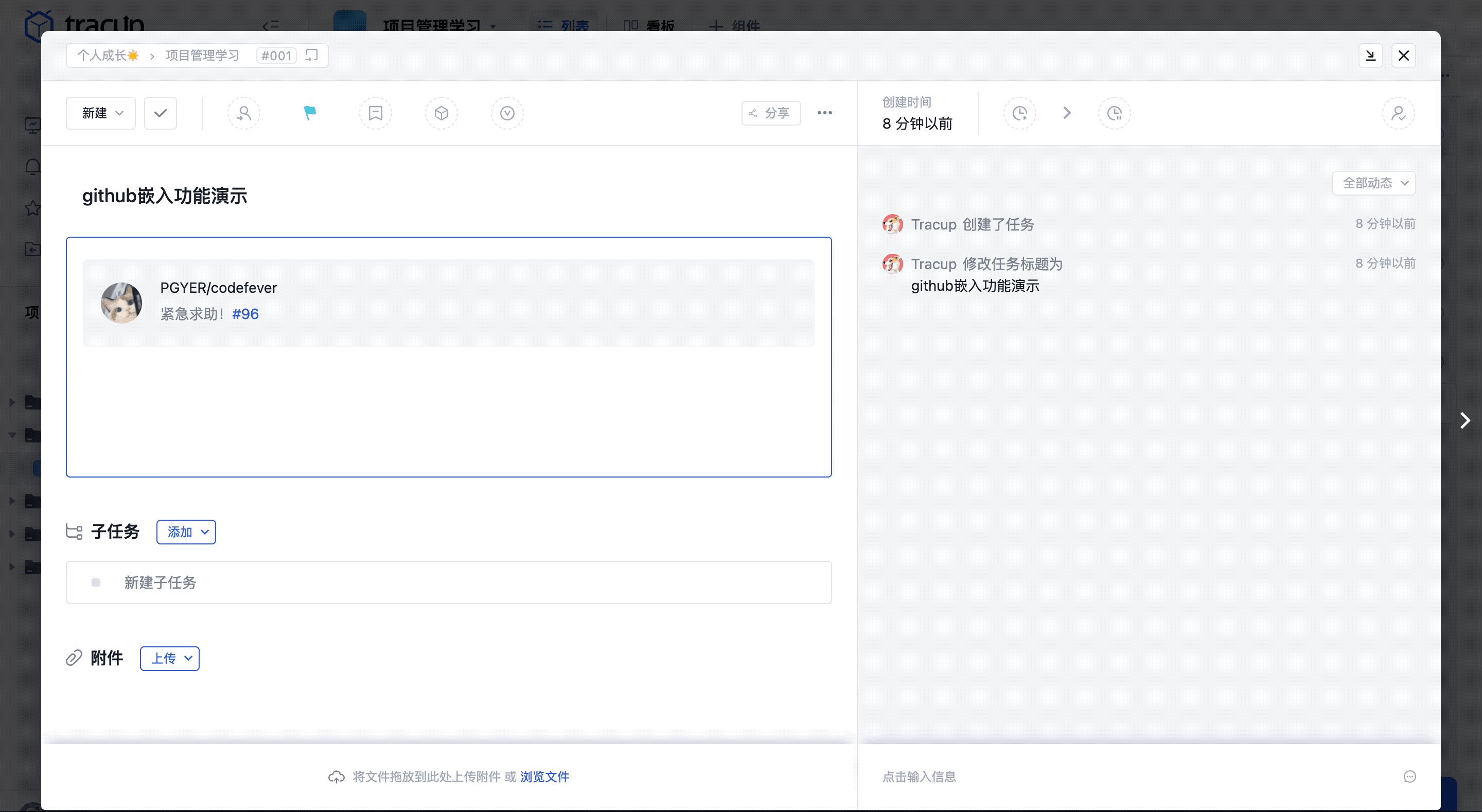
2.展示GitHub的issue信息
当然,你也可以将issue的链接黏贴进GitHub输入框,issue的标题和问题标号就会映入眼帘,可以通过点击问题标号,直接跳转到对应的issue里。

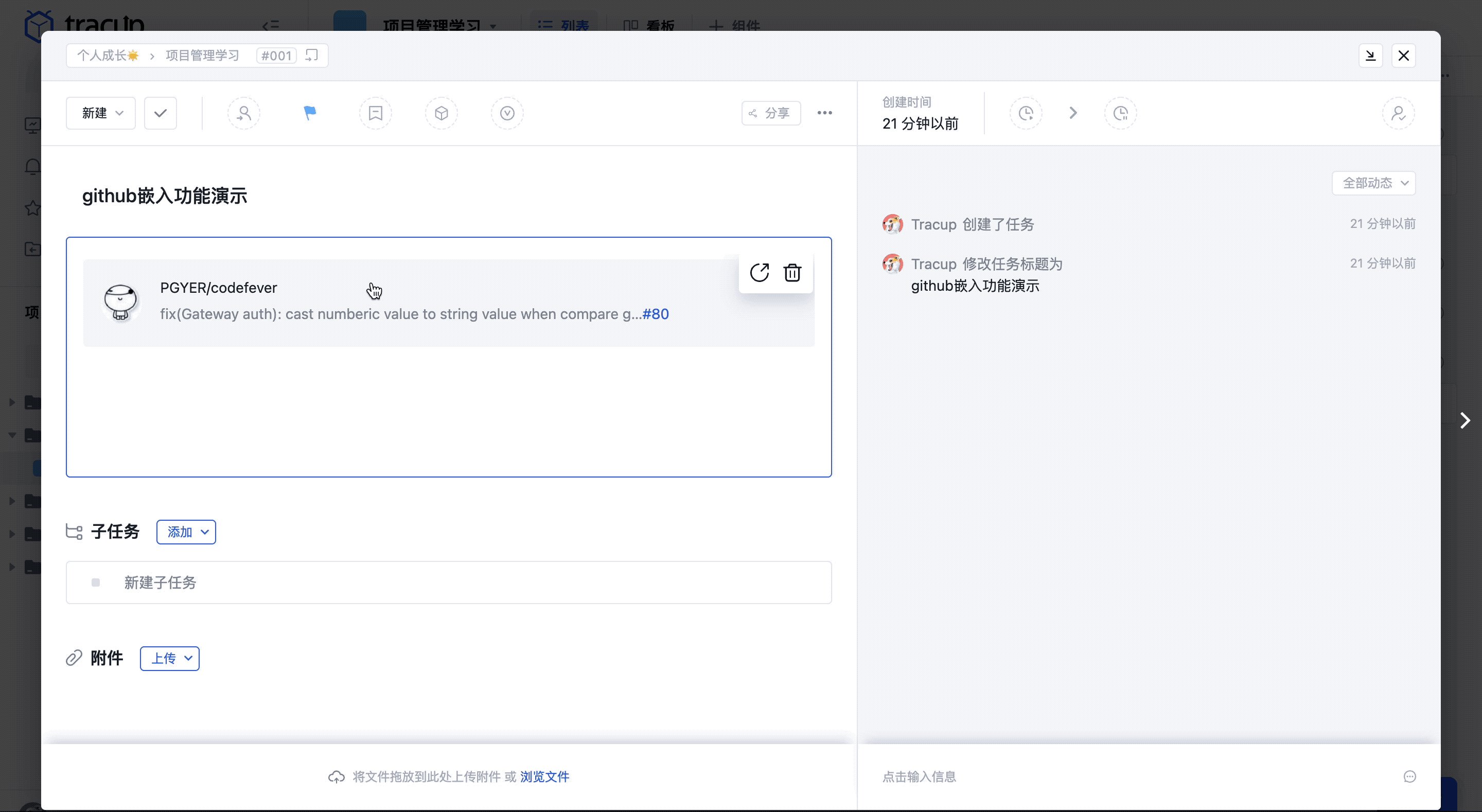
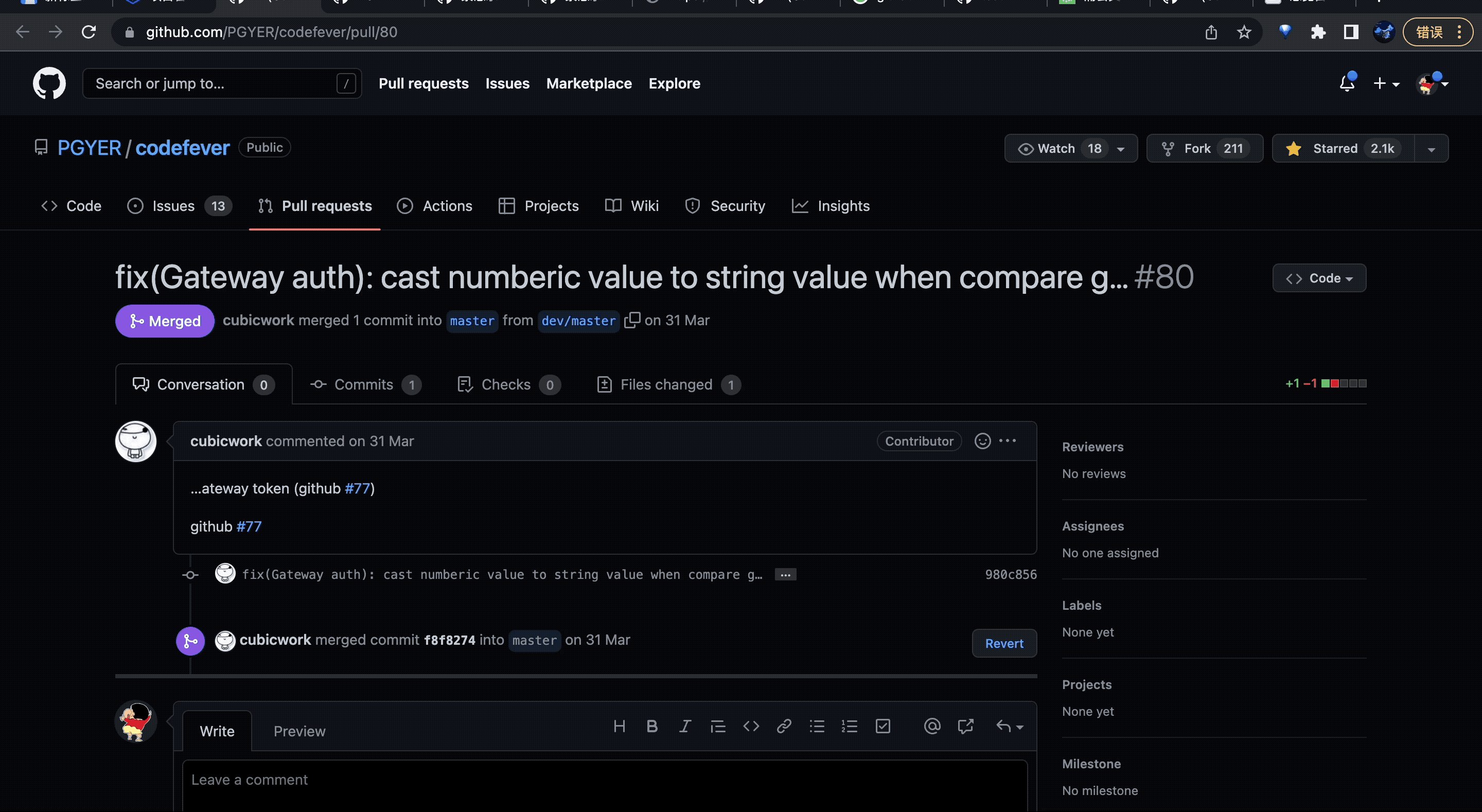
3.展示pull request(pr)信息
pr链接黏贴到Tracup后,可以直观看到pull request的标题和编号,通过点击编号即可直接跳转。

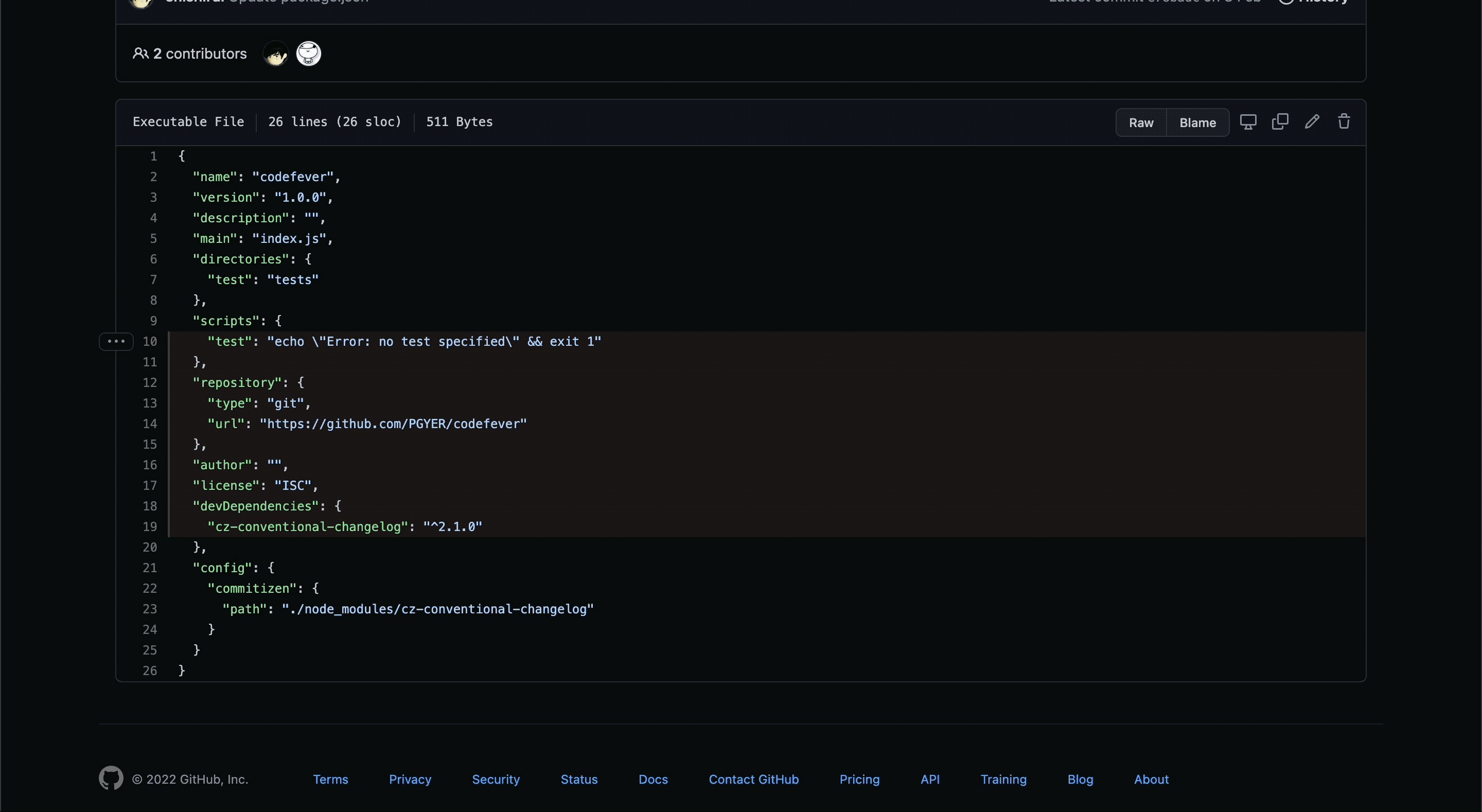
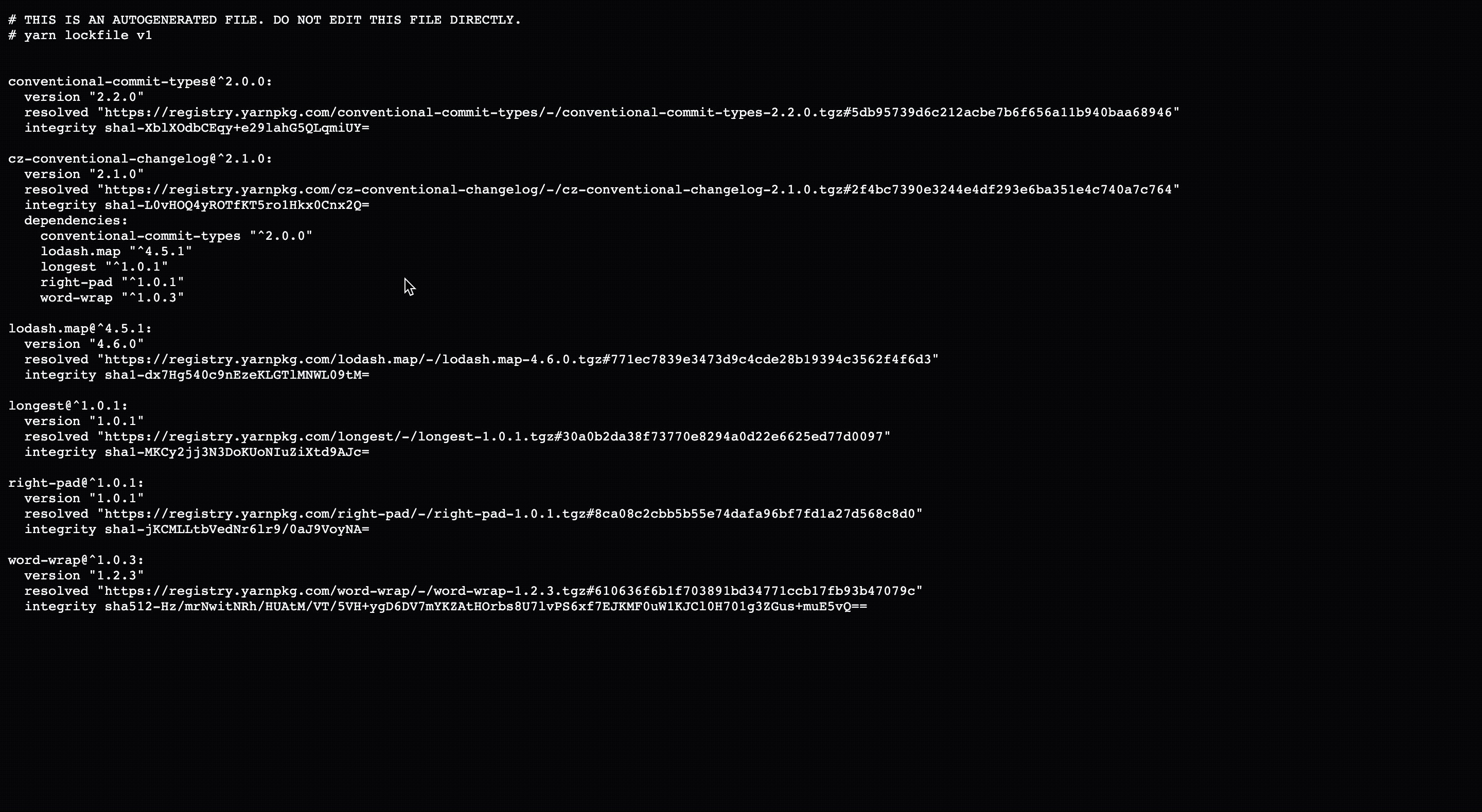
4.展示代码信息
你想给你的小伙伴分享一段代码,你还是通过给他展示一段链接吗?
快试试Tracup吧,你可以直接将GitHub的代码在Tracup的任务详情中展示,甚至可以高亮部分代码,方便你和小伙伴们更直观的沟通。

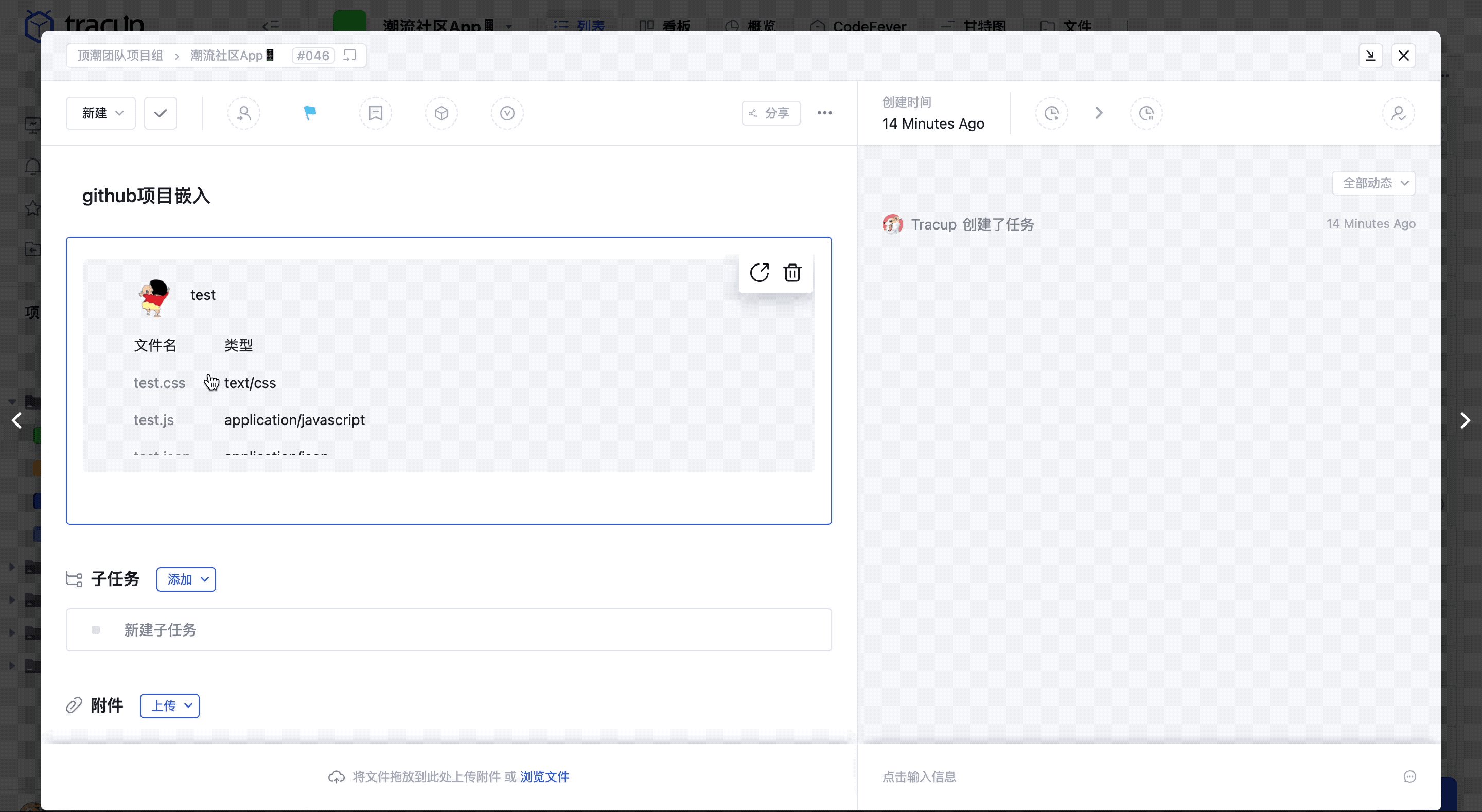
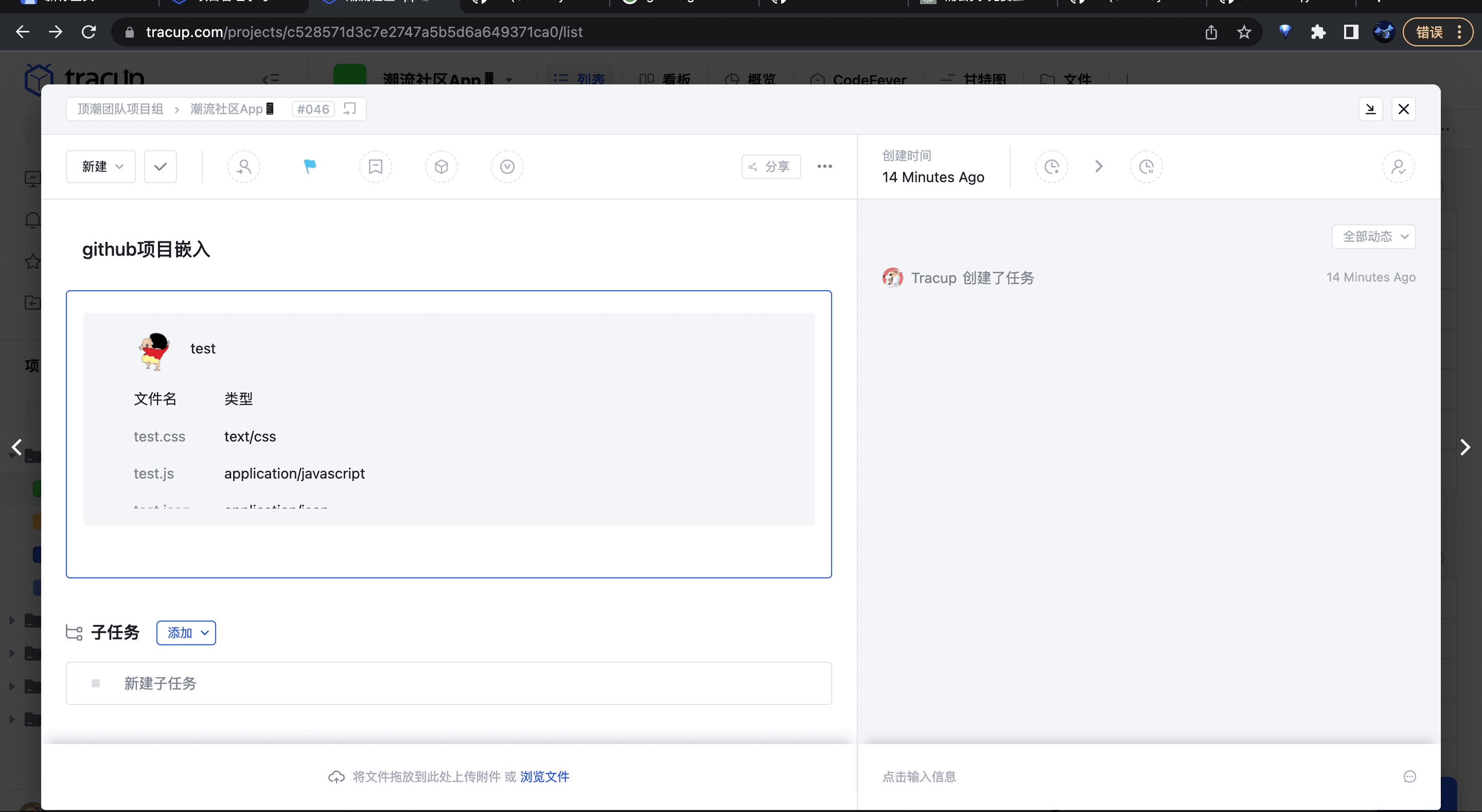
5.Gist代码展示
开发人员常常使用Gist记录他们的代码片段,但是Gist不仅仅是为极客和码农开发的,每个人都可以用到它。如果您听说过类似Pastebin或者 Pastie这样的web应用的话,那您就可以看到它们和Gist很像,但是Gist比它们要更优雅。今天起,你可以在Tracup里黏贴gist的链接,Tracup会将代码文件名和文件类型罗列出来,方便你点击跳转到代码详情页。

免费试用,开启高效研发之旅
无论您是经验丰富的敏捷性专家,还是刚入门的新手,Tracup 都能为您解锁强大的敏捷性

 中文
中文 English
English